微信小程序开发《二》
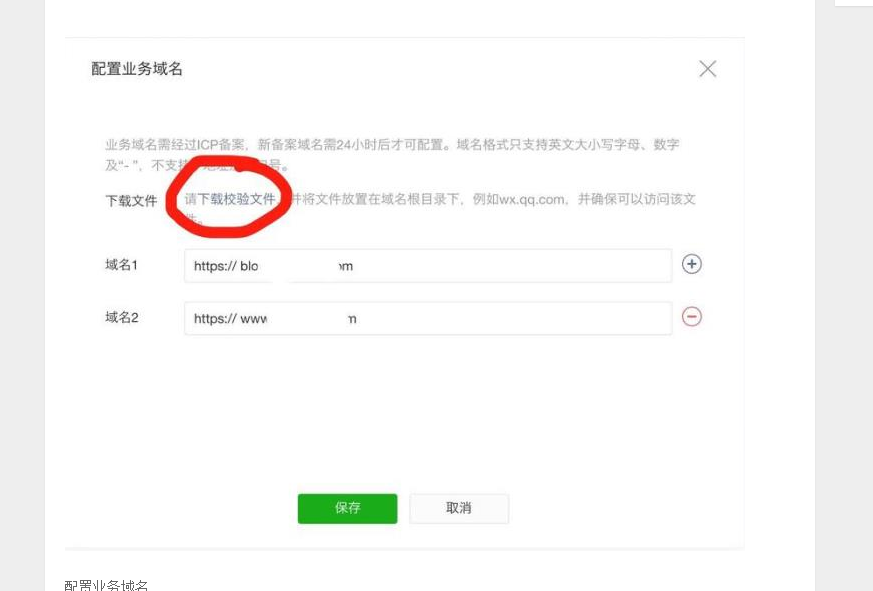
微信开发 打开h5页面利用<web-view></web-view>标签主要是配置业务域名下载文件<!-- wxml --> <!-- 指向微信公众平台首页的web-view --> <web-view src="https://mp.weixin.qq.com/"></web-view>这样就行了,不用做其他事情。就能直接打开h5页面了
星火燎原 阅读:865评论:2018-03-14
微信小程序开发《-》
小程序分为逻辑层和视图层框架的核心 响应的数据绑定整个系统分为两块视图层(view) 和逻辑层(App service)开发通过框架 将逻辑层的数据name (index.js) 与视图层的 name(index.wxml) 进行了绑定。 所以页面渲染打开的时候就会显示 逻辑层发送过来的数据页面管理页面路由通过 app。json 来配置 可以做到页面的无缝切换 并且给以页面完整的生命周期 开发者需要做的只是将页面额数据,方法
阅读:934评论:2018-03-09